I saw yesterday an interesting new web-based, graphical programming editor. Google Blockly — a Language With a Difference tells about a new Scratch-like graphical language, Blockly. You program with it by dragging and dropping code blocks onto a design surface.
Blockly is written in JavaScript and runs inside web browser. All the code is free and open source. This means it can be included in any web page or web app very easily. It can be customized to allow end users to program web apps. Blockly is a graphical editor that may be used as part of larger application. It can be used for education, getting people to learn to program, or as an easy-to-use script generator for the app. Novice programmers are fighting two battles at once: the fight to translate their ideas into logical statements, and the fight to keep the syntax legal. Blockly makes it completely impossible to make a syntax error.
Blockly can compile its programs to JavaScript, Dart, Python or XML so you can take the script and develop it further. This is a really good idea. Google Blockly – A Graphical Language with a Difference article give some more details on this new programming language.
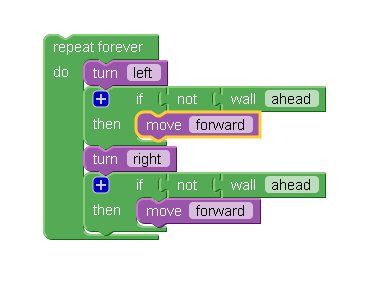
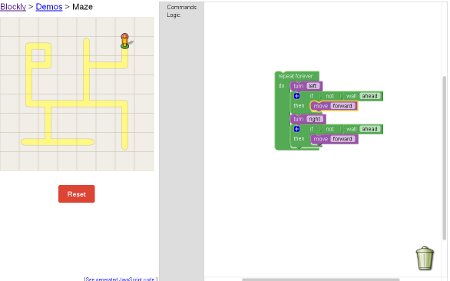
You can try Blockly using the demo web pages provided. I tried Maze demo.
Here is larger view of the control logic and JavaScript code generated from it:

while (true) {
Maze.turn(0, "ckscuwq7");
if (!Maze.isWall(0)) {
Maze.move(0, "fw2o4h0g");
}
Maze.turn(1, "yp7rfw4r");
if (!Maze.isWall(0)) {
Maze.move(0, "nmqz6ku2");
}
Maze.checkTimeout("t1tl-3gn");
}
This solved supplied example the maze “by accident”.
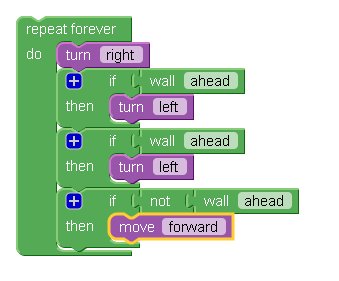
Here is improved logic that follows the right side wall…

Blocky is an interesting project. Blockly is currently in its early stages of development and at the moment at least it is only suitable for generating short scripts.
Blockly is a really interesting idea and it could do a lot for both beginners and programmers who want to create quick prototypes or include a scripting element in their web apps. I think it could be useful for implementing some simple scripts, but like many other visual programming environments the graphical representation of program usually becomes quickly huge when things you try to do get more complicated. Visual programming environments are still evolving, but I don’t see them replacing the traditional code writing in general any time soon.

4 Comments
Jesse Muscott says:
Notable data! Always good to learn about organizations, experts, other kinds of views and also up coming events.
Visual programming for Arduino « Tomi Engdahl’s ePanorama blog says:
[...] code generator. It is based on blockly visual programming editor that I have already mentioned in Google Blockly [...]
Tomi Engdahl says:
Some new Blocky related links:
https://developers.google.com/blockly/
https://blockly-games.appspot.com/
https://blockly-demo.appspot.com/static/demos/code/index.html
https://blockly-demo.appspot.com/static/demos/index.html
Tomi Engdahl says:
Google Launches ‘Project Bloks’ Toys To Teach Kids To Code
https://hardware.slashdot.org/story/16/06/27/1950252/google-launches-project-bloks-toys-to-teach-kids-to-code
Google has launched a hardware project dubbed ‘Project Bloks’ to help teach kids how to code. There are three components to the learning experience: Brain Board, Base Boards, and Pucks. The Brain Board features a processing unit that is based off of Raspberry Pi Zero, which controls and provides power to the rest of the connected components. It does also interact with Wi-Fi and Bluetooth devices. The Base Boards are connective units that let users design instruction flows.
https://projectbloks.withgoogle.com/
Google Research Blog:
Google announces Project Bloks, a new open hardware platform to make coding physical for kids, still in development — Posted by Steve Vranakis and Jayme Goldstein, Executive Creative Director and Project Lead, Google Creative Lab — At Google, we’re passionate about empowering children to create and explore with technology.
Project Bloks: Making code physical for kids
https://research.googleblog.com/2016/06/project-bloks-making-code-physical-for.html
At Google, we’re passionate about empowering children to create and explore with technology. We believe that when children learn to code, they’re not just learning how to program a computer—they’re learning a new language for creative expression and are developing computational thinking: a skillset for solving problems of all kinds. In fact, it’s a skillset whose importance is being recognised around the world—from President Obama’s CS4All program to the inclusion of Computer Science in the UK National Curriculum. We’ve long supported and advocated the furthering of CS education through programs and platforms such as Blockly, Scratch Blocks, CS First and Made w/ Code. Today, we’re happy to announce Project Bloks, a research collaboration between Google, Paulo Blikstein (Stanford University) and IDEO with the goal of creating an open hardware platform that researchers, developers and designers can use to build physical coding experiences. As a first step, we’ve created a system for tangible programming and built a working prototype with it. We’re sharing our progress before conducting more research over the summer to inform what comes next.
Introducing Project Bloks
https://www.youtube.com/watch?v=AuRTS35ouTs
Google launches ‘Project Bloks’ toys to teach kids to code
http://thenextweb.com/google/2016/06/27/google-launches-project-bloks-toys-teach-kids-code/#gref
Google wants to help teach kids how to code, so now it’s launching a hardware platform for kids (and curious) adults to learn the principles of code. It’s called Project Bloks.
There are three components to the experience.
The Brain Board houses a processing unit based off of Raspberry Pi Zero, both controlling and providing power to the rest of the connected units. It can also interact with WiFi and Bluetooth devices.
Meanwhile, the ‘Base Boards’ are connective units that let you design instruction flows.